Table Of Content

Further on, it’s easy to scan and has an efficient layout and calming interface. The color palette is not irritating and matches the brand personality of the web app. Lastly, the web app is easy to use and has simplified navigation. E-wallet is our design case for an online wallet where you can buy, keep, transfer and exchange cryptocurrency assets. All the controversy and stress people experience while interacting with financial products impacted UI/UX.
Choosing the right design template for your web application
Collaboration is key to a secure web application architecture - TechTarget
Collaboration is key to a secure web application architecture.
Posted: Tue, 27 Apr 2021 07:00:00 GMT [source]
The plan must clear a few more steps before relief would be available, but that could happen this fall. Fine tune every element of your user experience by iterating and testing in a single tool. If you want to create complex illustrations, or simply design a website or mobile app, Vectr offers everything you need to get started. Tired of being beaten out by simpler tools that were better-suited to interface design and prototyping, Adobe released XD in 2019 as its answer to the other tools on this list. What makes Figma really shine, however, is its collaborative, cloud-based approach. With Figma, multiple team members can edit a design file simultaneously.
Frequently asked questions about web app design examples
I referred it to all my social circles, singing its praises when possible. Netlify, is by a long way the best UX I’ve experienced within a web application - it’s incredible. Notion is now used by over 1,000,000 users and performs flawlessly. Check out our guide on how to build a web appfor more information.

Real-World Examples of Web Application Design Patterns
It has the potential to push your shipping date further down the calendar by months, if not longer. A PHP framework that prioritizes developer productivity and ease of use. It offers features like an ORM, authentication, and out-of-the-box routing. When analyzing your competitors, think about which elements you could include to help your business stand out. While both UX and UI focus on your users, there are key differences between the two. Delibroom has recreated a marvelous technology-inspired atmosphere.
Logged in users will see a different page than logged out users. Write a list of all the different pages your web application will have. Your sketch is for communicating and experimenting, not selling.
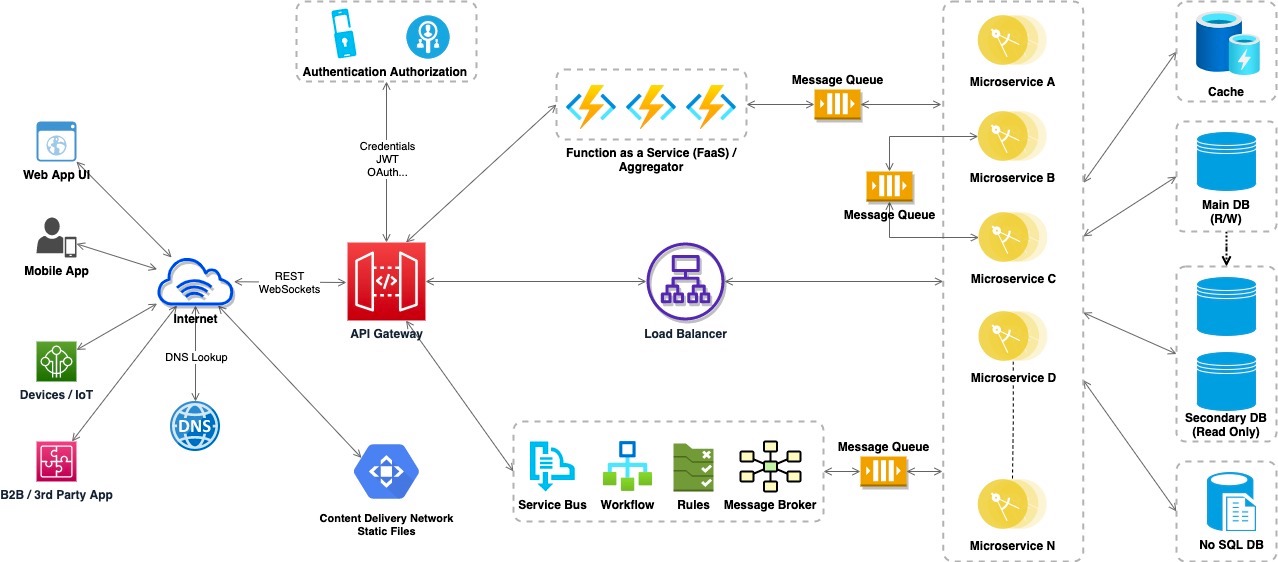
It’s gaining a lot of popularity lately amongst the developer circles.Java, Scala & Erlang are also a good pick. Most of the large scale enterprise systems are written in Java. They have been tried & tested & are used by big guns in the industry like Facebook as the main user-facing database. The microservice architecture fits best for complex use cases and for apps which expect traffic to increase exponentially in future like a fancy social network application.

Data can be stored to disk, or in memory on a server, or both. You could create a folder on your hard drive, store a few documents, and call it a database. Try to build a rapport with these representatives as they could become your customers. You should start with a small number of representative users.
How to Design a Web Application – A Guideline on Software Architecture
The Biden administration has approved an unprecedented amount of student loan forgiveness for more than four million borrowers, and more relief may be on the way. But there have been many changes and updates to student debt programs and application processes, with some big updates in just the last few weeks. Navigating the already-complex student loan system amid this tumult can present challenges.
User interface
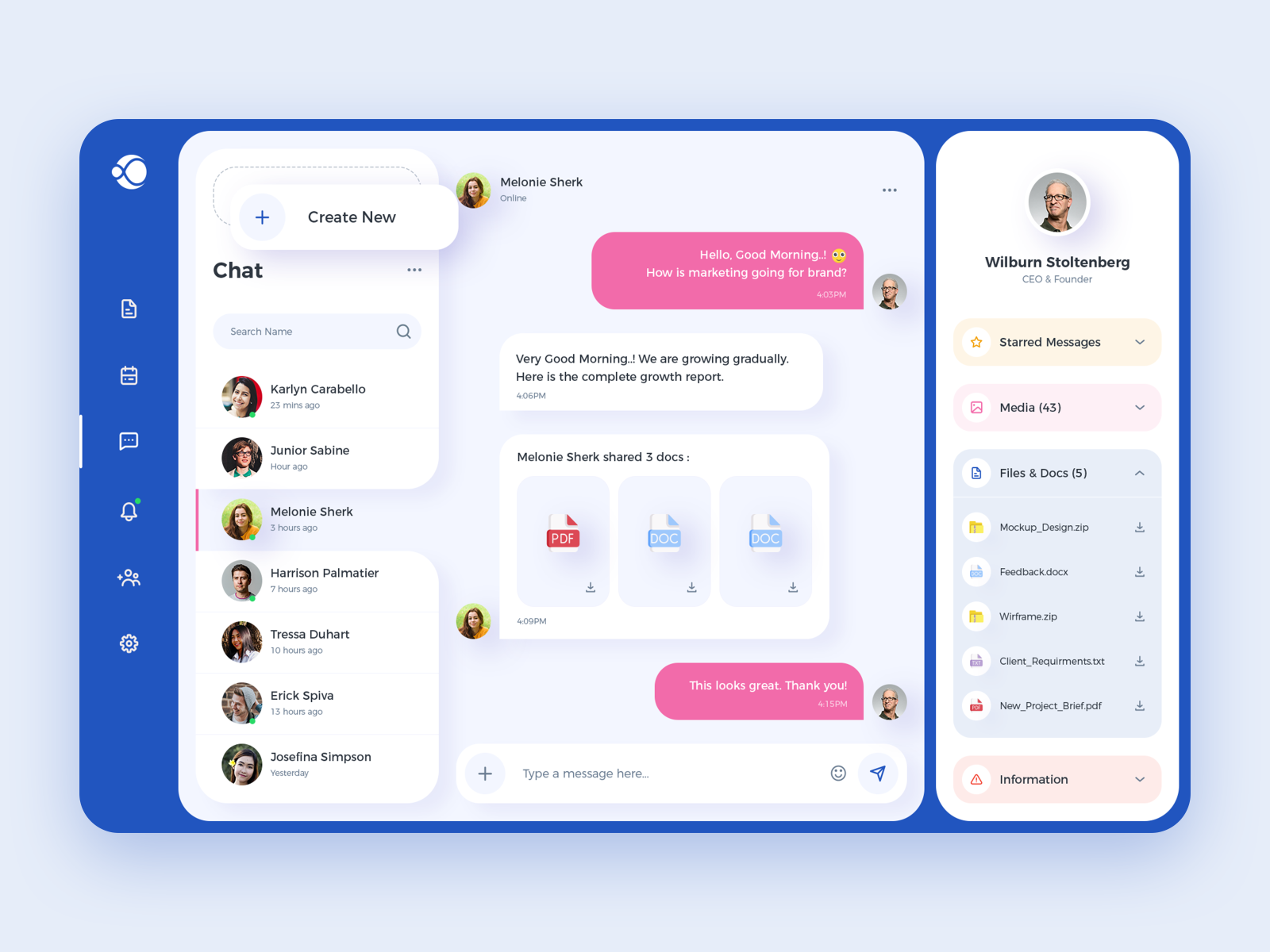
Taskade is one of those web application examples where the team has created a true symbiosis of design, usability, content, and creativity. The chat is one of the most sought-after elements on user interfaces these days. It is particularly significant in web application designs that are up to providing instant communication with the clients. With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes. User flow is the sequence of steps a user takes to complete a task or achieve a specific goal within your app.
IDR enrollees can typically qualify for a discharge after 20 or 25 years in repayment, depending on their specific circumstances. Create high-fidelity, animated prototypes in a few clicks right from your design canvas. Define ideas, align on decisions, and move work forward in FigJam, the collaborative online whiteboard for teams. Connect your Figma files to other tools, like Asana and Microsoft Teams, with helpful integrations that keep you organized and efficient. Work together in a multiplayer, version-controlled design file, and get contextual feedback from stakeholders with commenting.
There are also instances where the dev teams decide to start with a monolithic architecture and later scale out to a distributed microservices architecture. Learn Software Architecture without scrubbing through videos. Educative’s text-based course is easy to skim and features live coding environments - making learning quick and efficient. There is often confusion between software design and architecture so we’ll break this down. Though software development is an iterative and evolutionary process, we don’t always get things perfect at the first go. Many engineers will tell you that you don’t want to delve into re-designing stuff.